Siti HTML5 responsive, come creare un sito web responsive: “miosito”

Creare sito responsive da zero, con un semplice editor di testo
Come creare un sito HTML5 e CSS3 responsive? Come realizzare un sito internet, partendo da zero senza utilizzare alcun CMS?
Se vuoi imparare a creare una pagina web che si adatti a tutti i dispositivi (device), utilizzando un semplice editor di testo sei atterrato nel sito giusto!
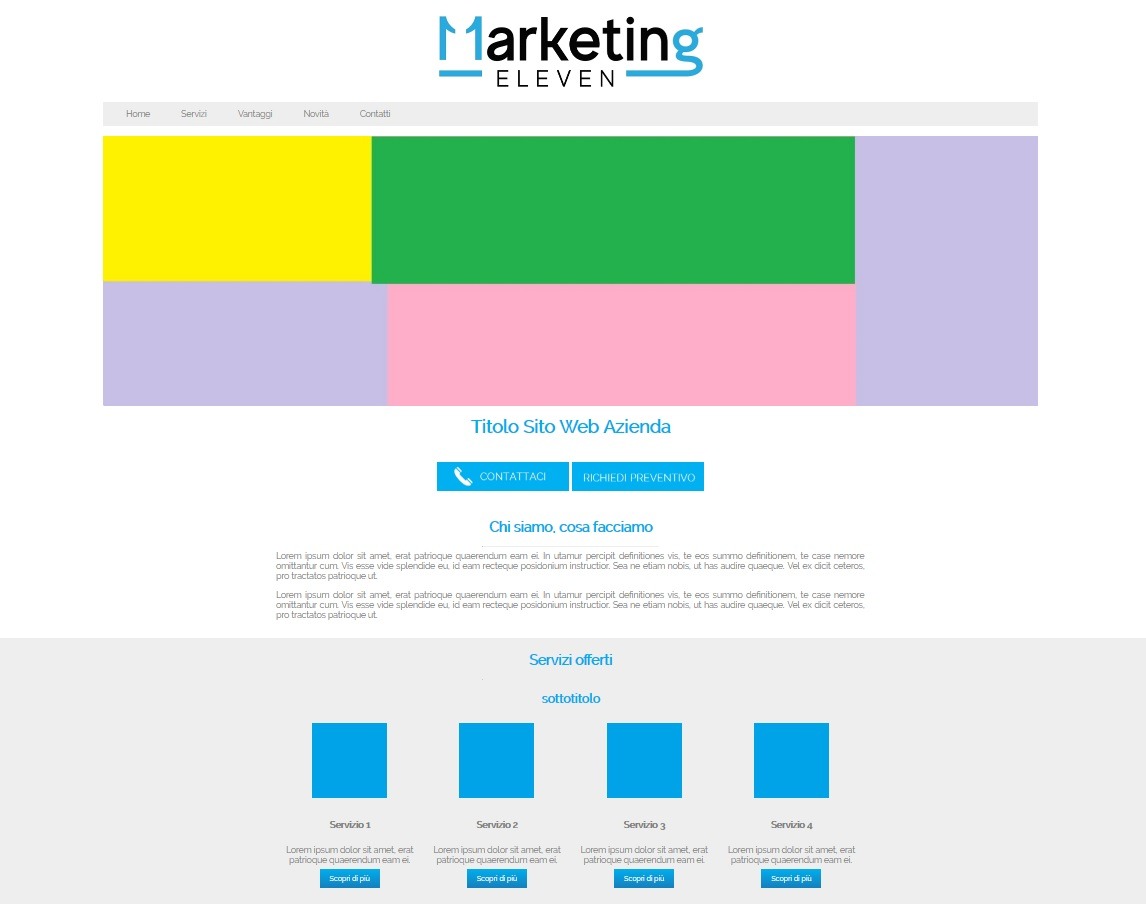
In questo articolo abbiamo realizzato una pagina web moderna https://agenzia-marketing.net/miosito/ che rispetta i seguenti requisiti:
- validazione W3C per i fogli a cascata ( CSS3 )
- validazione W3C per le specifiche HTML5
- protocollo HTTPS – connessione sicura
Siti HTML5 responsive: cosa serve per partire
Per realizzare la nostra pagina web in HTML5/ CSS3 – https://agenzia-marketing.net/miosito/ abbiamo utilizzato un semplice editor di testo.
- editor di testo “note pad” – incluso nei sistemi windows, oppure
- editor di testo “note pad ++” – scarica notepad++
Il nostro sito web è composto da 2 file:
- file index.html
- file mio-sito.css

Cosa devi sapere: HTML5 e CSS3 base
Che competenze devi avere per poter realizzare una pagina web responsive da zero ?
Beh, se hai una conoscenza minima di HTML5 e CSS3 è meglio …. qualora non conoscessi queste specifiche, tuttavia, con un pò più di impegno potrai comunque sperimentare la creazione di un sito web responsive da zero.

File index.html: esempio struttura sito HTML5
Considerando il file index.html, la struttura base HTM5 del nostro sito web è la seguente:
-
HEADER: sezione contenente il titolo della pagina
-
NAV: menù di navigazione
-
SECTION: una sezione specifica del sito che contiene degli articoli
-
ARTICLE: sezione che descrive un contenuto specifico;
-
ASIDE: sezione dedicata a news, banner e link ( non presente nel sito )
-
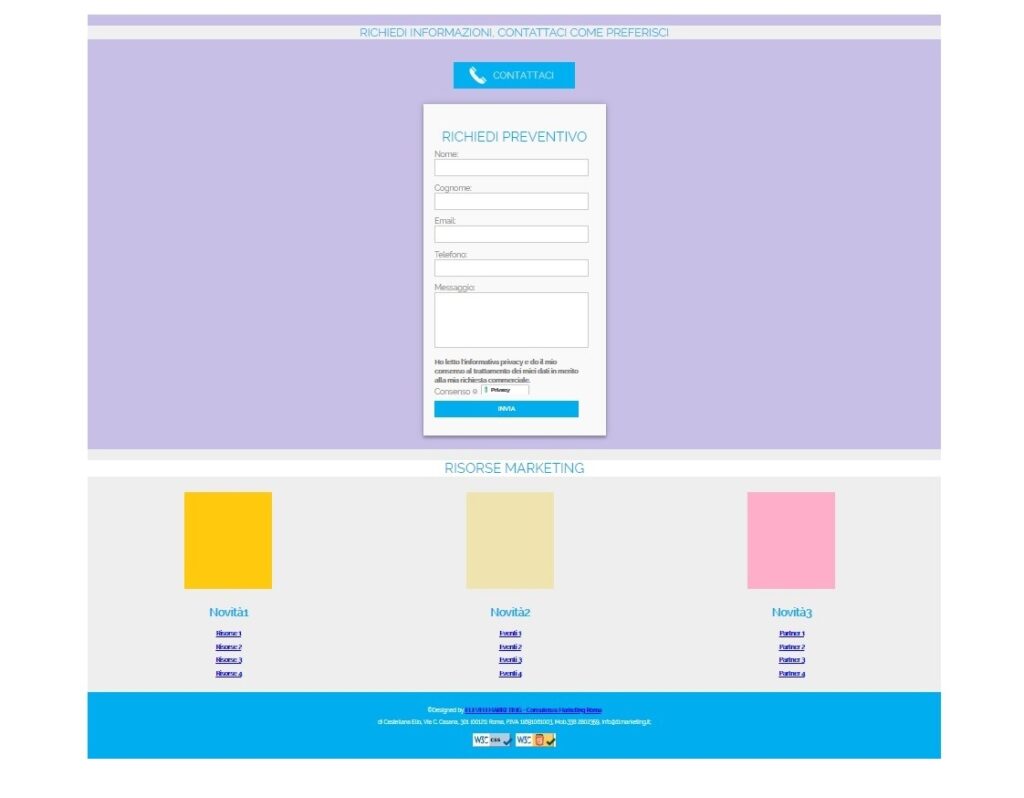
FOOTER: sezione destinata a copyright, informazioni dell’Azienda ecc …
NB:
“<article> rappresenta una sezione autonoma in un documento, pagina, applicazione o sito e che è, in linea di principio, indipendentemente distribuibile o riutilizzabile.
In linea di massima, <article> può essere impiegato come un elemento specifico di <section>.
Ad esempio, se prendiamo un giornale, la sezione “economia” contiene gli articoli che riguardano l’economia, la sezione “sportiva” contiene gli articoli dello sport, ecc ….
Leggendo il codice della nostra pagina web, se hai una conoscenza minima di HTML e CSS, noterai che abbiamo spesso associato il tag <section> a delle specifiche “classi css “per formattare alcune sezioni specifiche del sito.

File miosito.css: esempio struttura sito CSS3
Nel file mio-sito.css abbiamo inserito le specifiche css per formattare il contenuto della nostra pagina web, In sostanza, grazie ai CSS possiamo dare al nostro sito un lyout personalizzato:
- colori personalizzati;
- caratteri personalizzati;
- larghezza ed altezza personalizzate delle singole sezioni.
- ecc …
Siti HTML5 responsive: jQuery responsive
Inoltre, nel file mio-sito.css abbiamo inserito le principali QUERY MULTIMEDIALI necessarie per definire la corretta larghezza del contenuto della pagina, a seconda dello specifico dispositivo ( device ) che verrà utilizzato per visualizzare il sito.
/*ottimizzazione "budget Android" - 240*/
@media only screen and (max-width: 240px){
/*ottimizzazione per iPhone 5 portrait width: 320px*/
@media only screen and (max-width: 320px) {
/*ottimizzazione per iPhone (landscape)*/
@media only screen and (min-width: 321px) and (max-width: 479px) {
/*ottimizzazione iPhone 6-8 Plump landscape · width: 736px*/
@media only screen and (min-width: 480px) and (max-width: 736px) {
/*iPad portrait · width: 768px e iPad landscape · width: 1024px*/
@media (min-width: 768px) and (max-width: 1024px) {
Grazie a queste istruzioni, puoi visualizzare correttamente il sito https://agenzia-marketing/miosito su tutti i principali dispositivi:
- Desktop;
- Notebook;
- iphone;
- cellulare
Siti HTML5 responsive: scarica i file
Se desideri visualizzare il codice del file index, trovi il codice cliccando sull’immagine “HTML5”.
Se desideri scaricare il codice, copia ed incolla il codice su un file del “blocco note” del tuo pc e rinominalo “index.html”
index.html

Se desideri visualizzare il codice del file mio-sito.css, trovi il codice cliccando sull’immagine “CSS3”.
Se desideri scaricare il codice, copia ed incolla il codice su un file del “blocco note” del tuo pc e rinominalo “mio-sito.css”
mio-sito.css

Realizza la tua pagina web personalizzata responsive in HTML5 e CSS3
Se vuoi realizzare una tua pagina web personalizzata, puoi utilizzare i codici mostrati nell’articolo.
Consigli:
- scarica i file come consigliato nei punti precedenti ;
- inseriscili in una cartella che rinominerai come desideri ;
- sostituisci il testo “lorem ipsum” provvisorio con i tuoi testi;
- sostituisci le immagini provvisorie che trovi all’indirizzo https://agenzia-marketing.net/miosito/ con le immagini che preferisci ;
- inserisci il nome corretto delle tue nuove immagini.
buon lavoro!
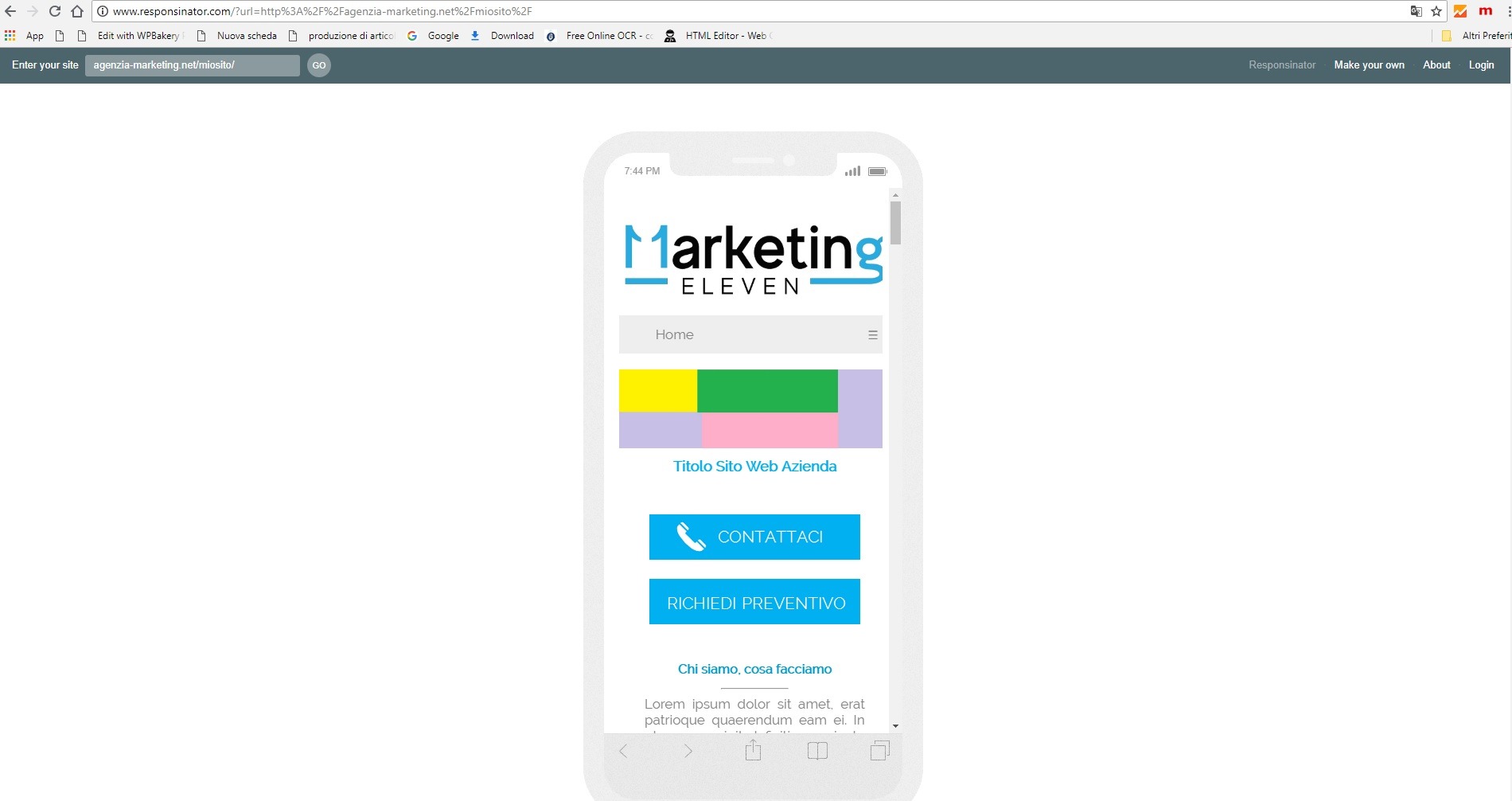
Come verificare se un sito è responsive
Per verificare che il sito sia effettivamente “responsive”, digita il seguente indirizzo: http://www.responsinator.com/
Nel campo “enter your site” ( in alto a sinistra ) digita: